Timeline
My Role
Product Manager
Product Designer
Full-stack Developer
Database Design
Goal
To develop an application to lower the extraneous cognitive load of students as they design experiments in science class.
Constraints
The entire project - design, development, deployment and maintenance - was completed by me.
All testing and interactions with students needed to pass the Institutional Review Board at the university.
Summary
The study of the effectiveness of the application are published in a peer-reviewed journal. Access to the application resulted in an increase in the frequency of teachers utilizing student designed labs in their classrooms.
Note
The UI is from 2009 and beauty and delight was not the focus of the dissertation project - it was all about the managing of cognitive load and determine that management's effectiveness - please excuse the cringy look!
Impact
Student scores
18% Increase
statistically significant with p=0.01
effect size = 0.82 (a VERY large effect size for education research)
01
Task-Based User Research
I began using student-designed experiments in my classroom in year 1.
Observing hundreds of students over several years provided me with a LOT of data. Most students would either ignore the assignment for as long as possible or they'd start listing every piece of equipment they knew of for their materials list and then not know where to go.
I then realized that I designed labs backwards, but I never told the students that experiments are designed in a backwards order compared to how they're read and performed!
Take-away
task-based analysis is critical to understanding how a job is done in various settings by various users - novices, experts, analog, digital, etc.
02
User Needs
After teaching backwards-design to the students, I uncovered a new problem...students couldn't write the sections in the "wrong" order on their paper no matter how many times I let them know it was ok.
Students were just stuck on the idea that they had to write that dang materials list first because that's where it belonged on their paper and they didn't want it out of order!
Students needed a tool that guided them through the development process but resulted in a lab paper that was in the traditional format for them to use to perform the lab in the classroom.
At this point in the story, I had begun my PhD work and was digging into cognition and learning theories - especially cognitive load theory, and how instructional design principles can be used to make learning more efficient.
We need to clear out all the extraneous information except what we want the learners to focus on.
I had a lightbulb moment...
Combine cognitive load theory with UX/UI design principles to create a solution for my students!
Take-away
This was I formed my belief that the best technology is "transparent" - allowing users to focus on their goal and need with very little cognitive effort being spent on the technology itself.
One of the main goals of technology is to remove barriers - make things more efficient, effective, and have less extraneous cognitive load.
03
Design, Develop, Deploy & Study Efficacy
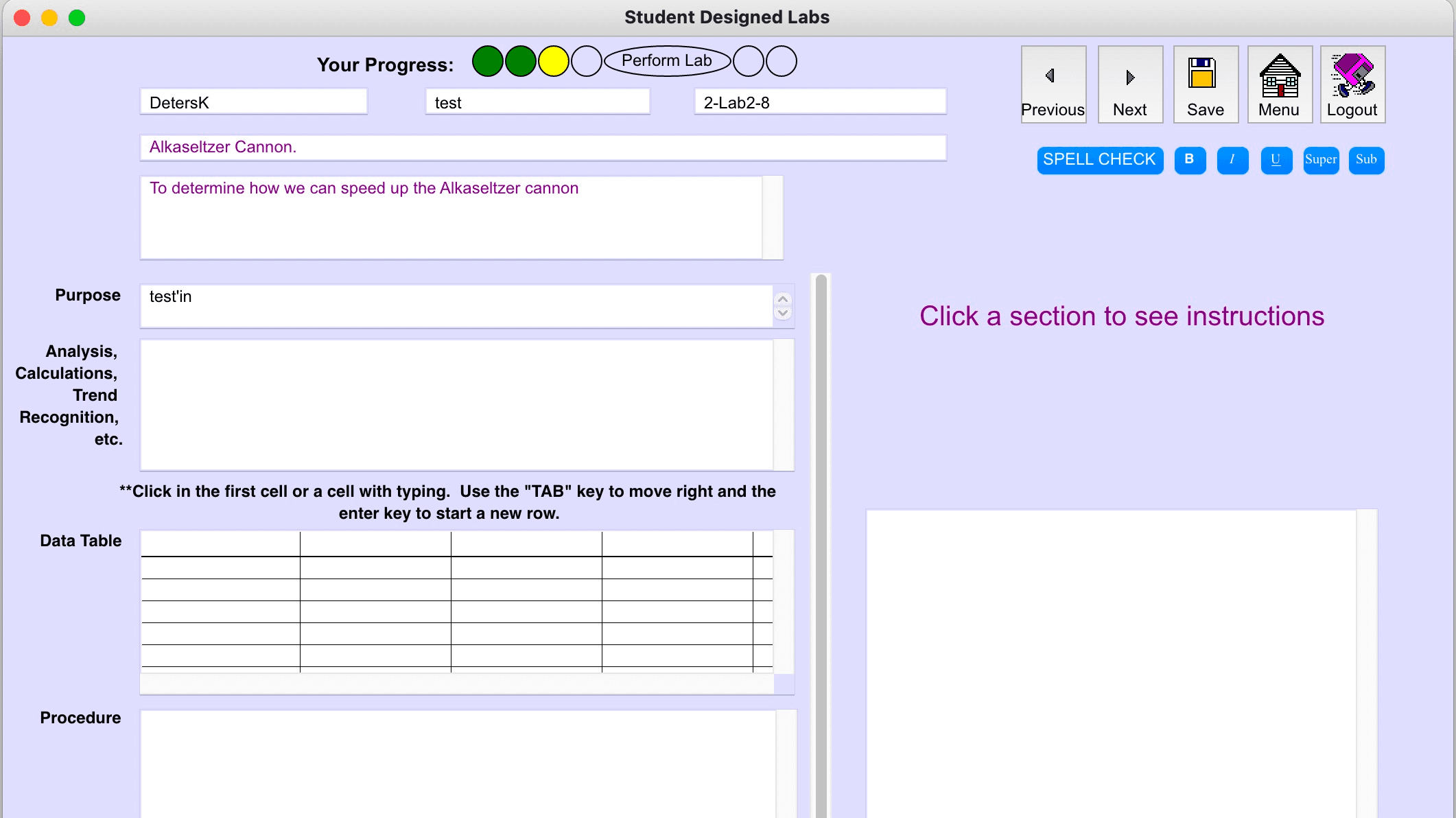
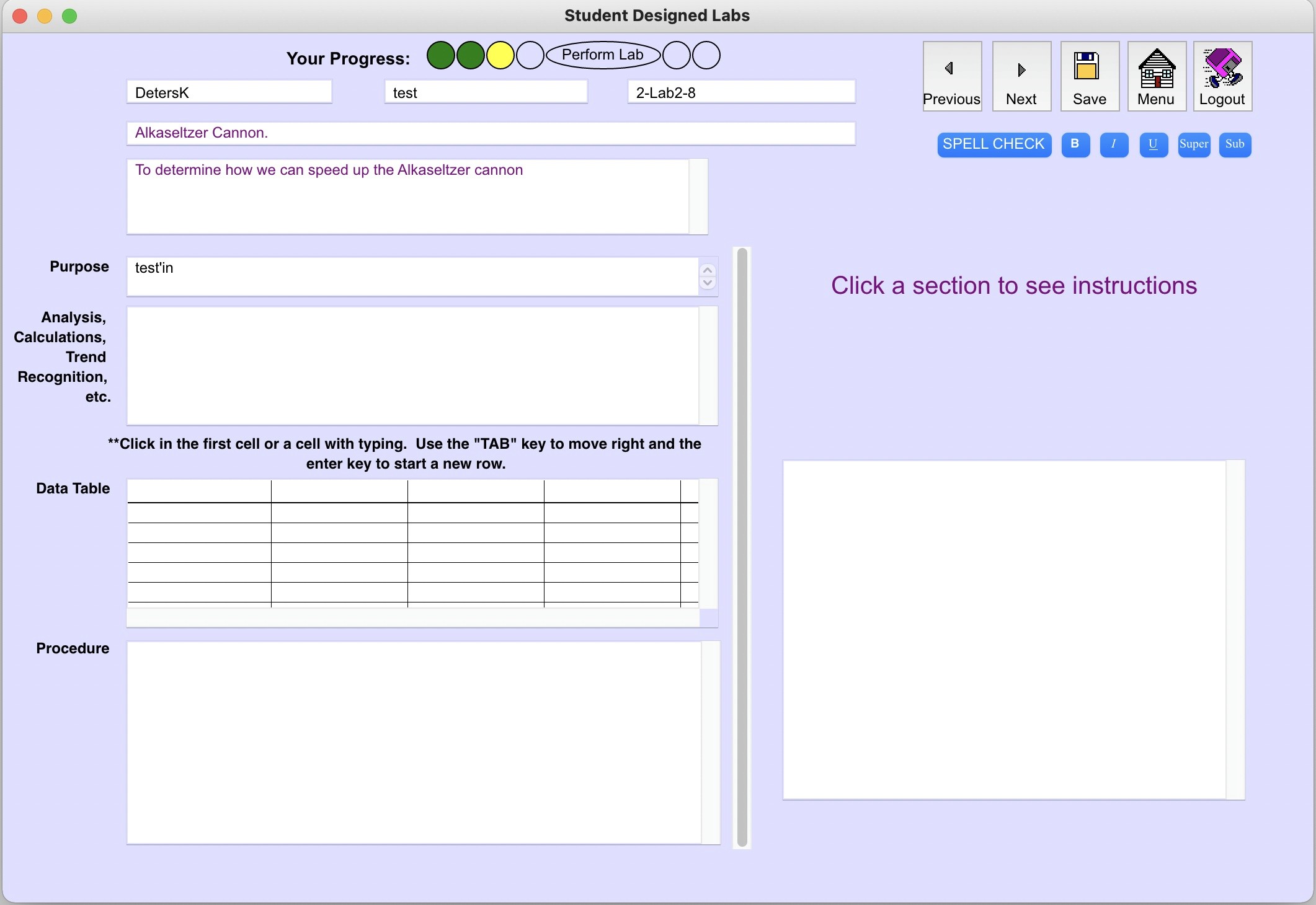
I created a stand-alone computer application to scaffold students through the experiment design process using what I'd learned about cognitive load and UX/UI design.
Minimized Cognitive Load
Display only the information students needed to know at each step with prompts to use the information shown to design the next piece.
Progress indicators showed students where they were in the design process.
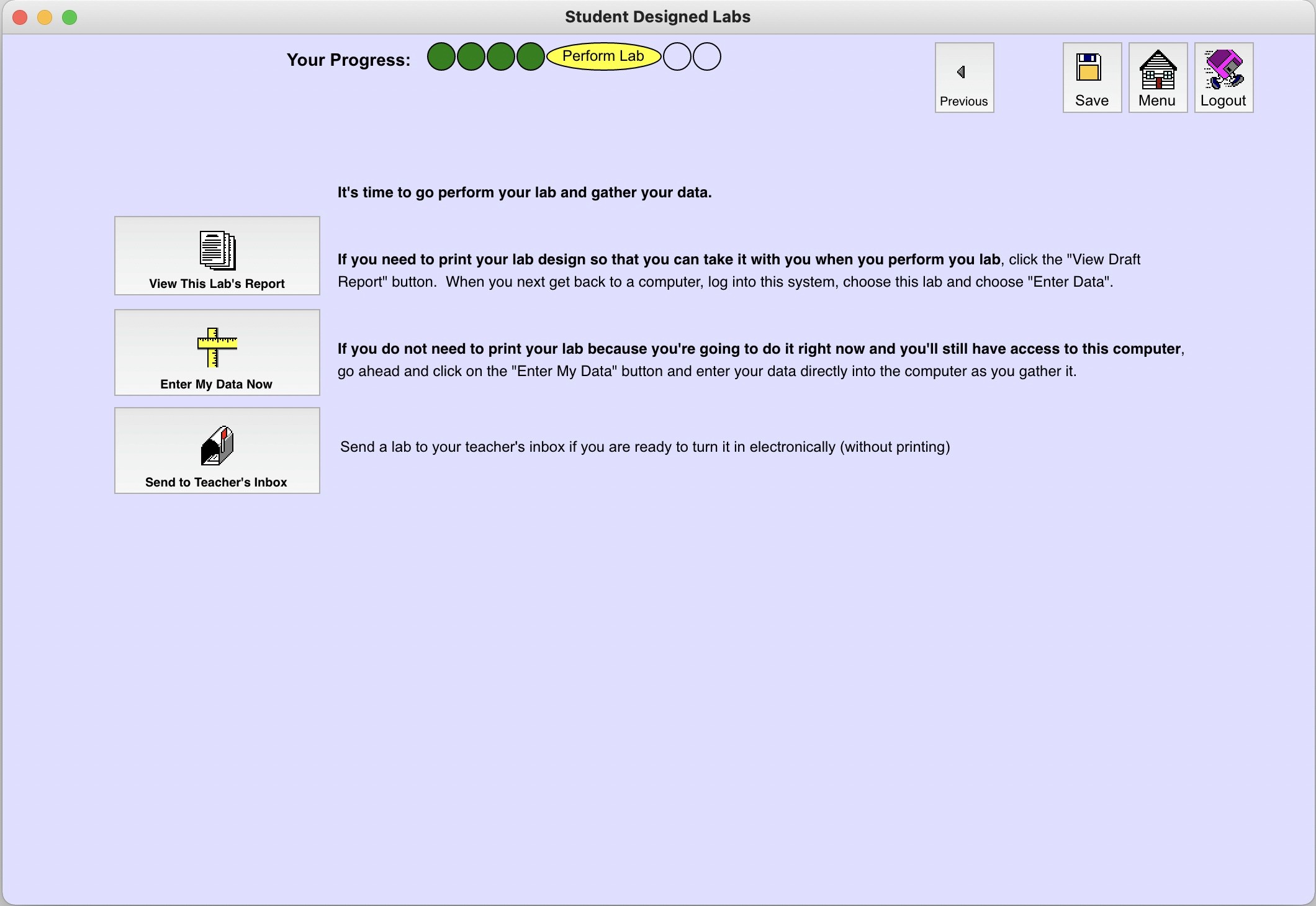
Students then exported a document that had all their input in the "traditional" order, performed their experiment, and came back to the application to enter their data, complete their calculations and write their conclusion.
Minimized Split Attention Effect
Students didn't need to scroll, reference a handout or flip the paper over to see what they'd previously written on the front.
As a student clicked in a field to enter text, the instructions specific to that field would be displayed on the right side of the screen.
Develop
Developed full-stack with LiveCode framework and MySQL database deployed on personal server
Study Efficacy
The design, development and study of this application was the topic of my PhD Dissertation and a peer-reviewed research article.
The study included approval by the Institutional Review Board, the school district, parents and students. Student work product was scored blindly by two instructors against a rubric.
Impact
The study found a statistically significant and practically significant increase in student score when using the version that was designed to minimize cognitive load and split attention effect.
Teachers in other schools and states that used this application in their classroom utilized "student designed labs" as a teaching technique more often when than before they used the application. They reported that it wasn't such a "hassle" or "time sink" to get students through the process, so they were doing it more often, which resulted in students getting even better at it!
04
Sharing with others & developing new features based on feedback
For about 6 years, I maintained the tool, releasing new features based on teacher and student user feedback:
backups
revision history
students being able to work on the same experiment file collaboratively from their separate accounts
spell-check
WYSWIG formatting of text
built in graphing capability
uploading of pictures
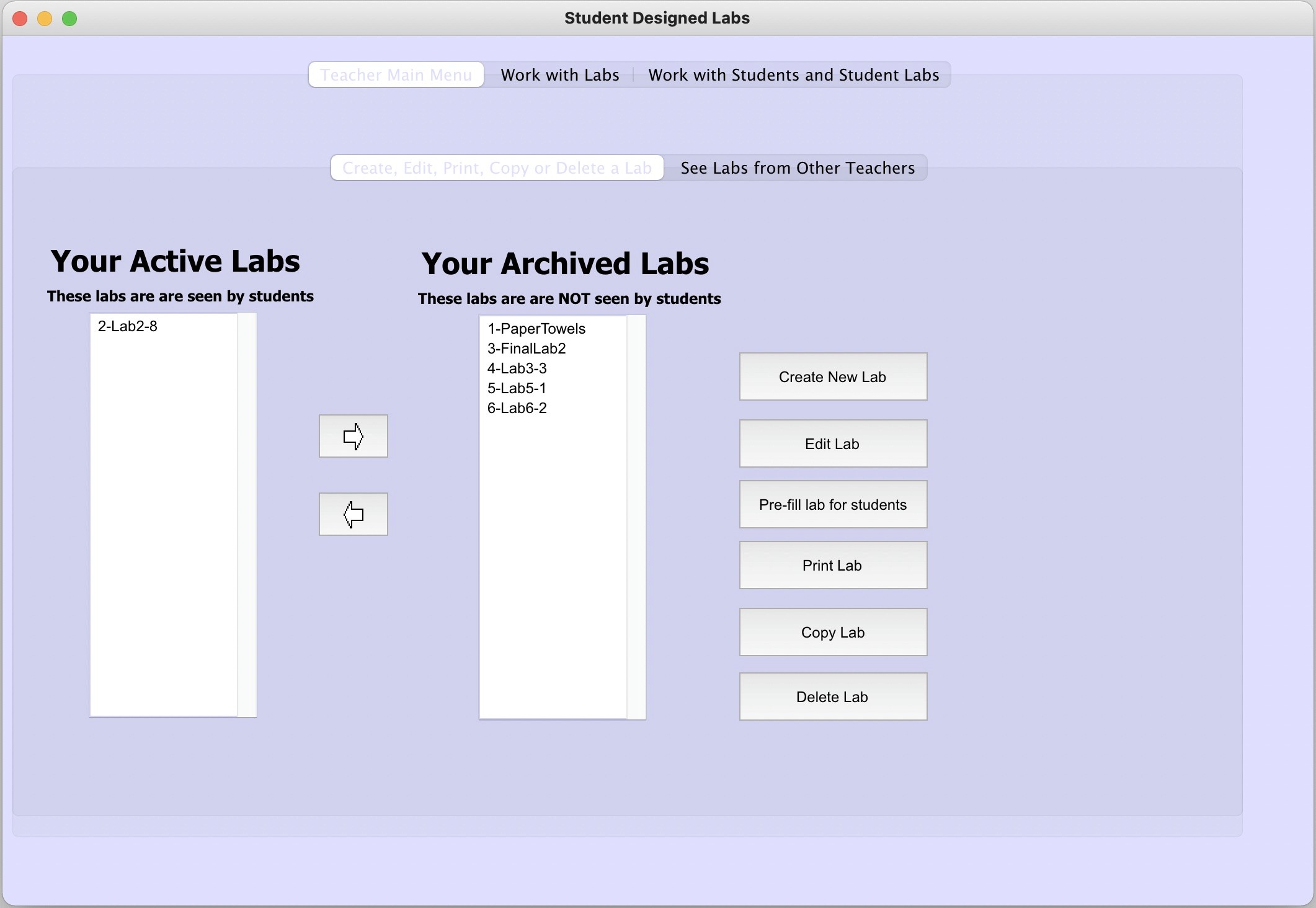
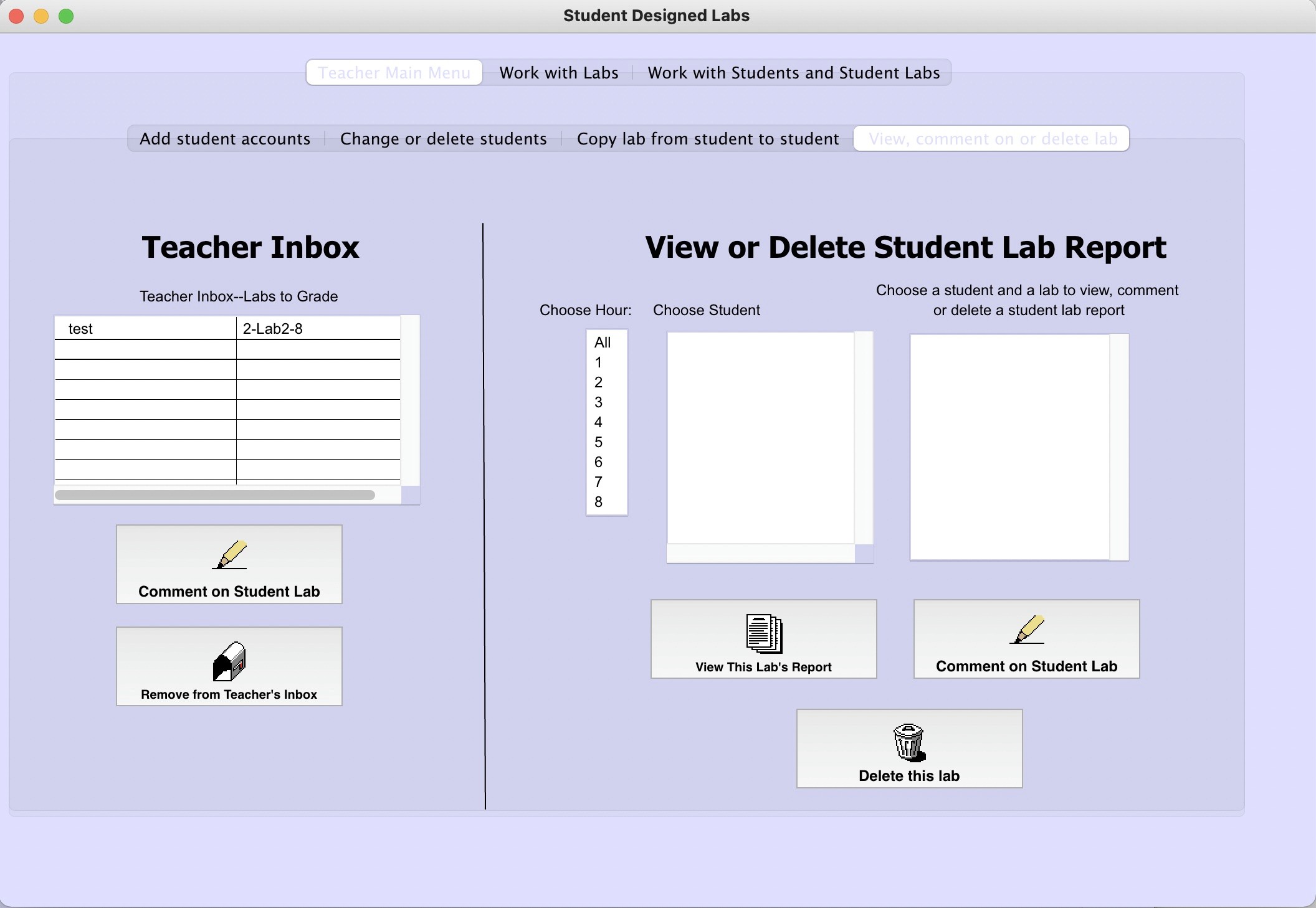
a teacher side that allowed sharing of labs with other teachers
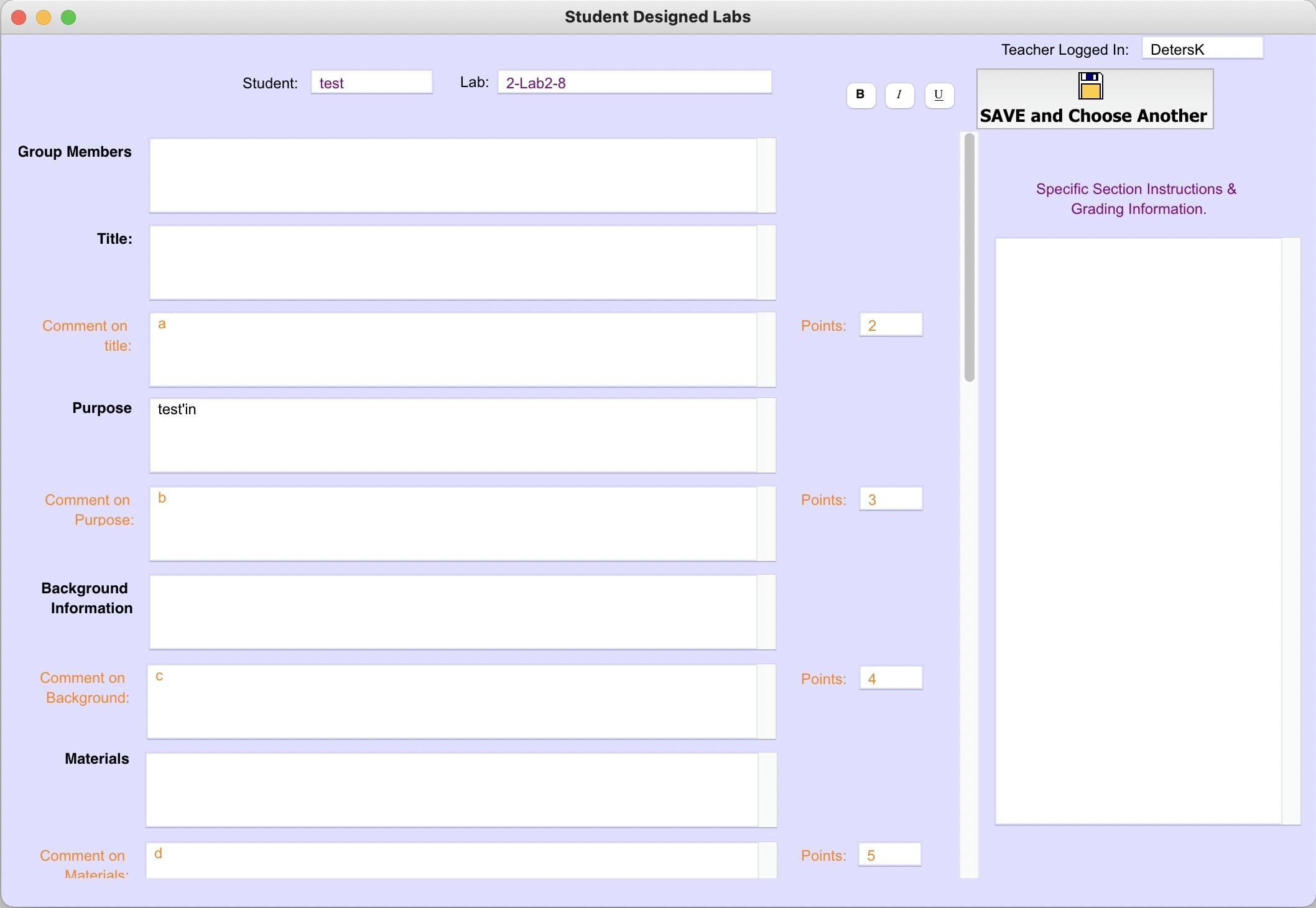
feedback and grading of reports as well as customization of various features to fit the teacher's style and the task's needs
Unfortunately, when I transitioned to other stages of my life, the time to maintain the application dwindled and it is no longer being used.
I'm hoping to spend free time in 2024-2025 to rebuild the portal (with a MUCH better UI!) utilizing LiveCode Create that allows web application and database creation.