0 to 1 - Re-imagine & Re-build
EdTech - Student and Educator Web Application
Product Leadership Team
Product Manager
Product Designer
Goal
Re-image our product from a "tries to do a lot and does none of it well" product to one with a focused set of features to help teachers incorporate personalized math learning into traditional math classrooms.
Constraints
Aug 1, 2024 launch date - our old platform contract was ending July 31.
Limited development resources and new tech stack
Be acceptable to users of the current product for continuing contracts and renewals while shifting from a "lots of features to meet every need but none done that well" to a "focus on our core value and think deeply about the features that support it"
Summary
While we didn't throw out our philosophy (that every student should have personalized math learning experiences), and we still used our institutional understanding of how students learn math skills, we did get rid of all other notions of what our product had been in the past and focused on what it needs to be to solve the problem of helping teachers facilitate personalized learning in classrooms with core curriculum and diverse student populations.
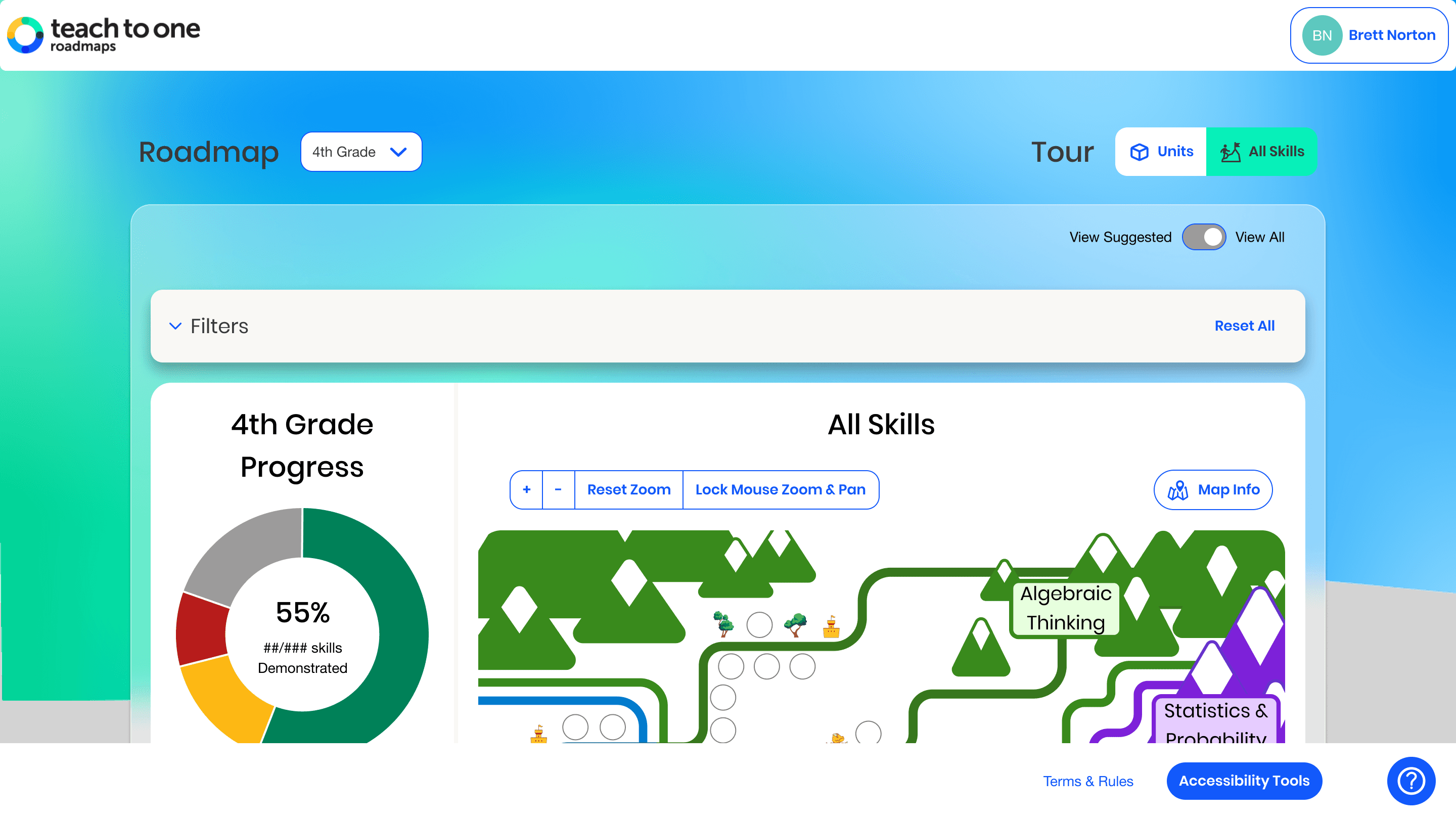
The result is a web application with a streamlined experience for students, and the features for educators focused on our singular goal of incorporating personalized education into the realities of the classroom setting, and organized by task.
Impact
18% Increase
Percentage of student licenses sold that are rostered into classes
41% Increase
Percentage of rostered students completing a diagnostic
Process
01
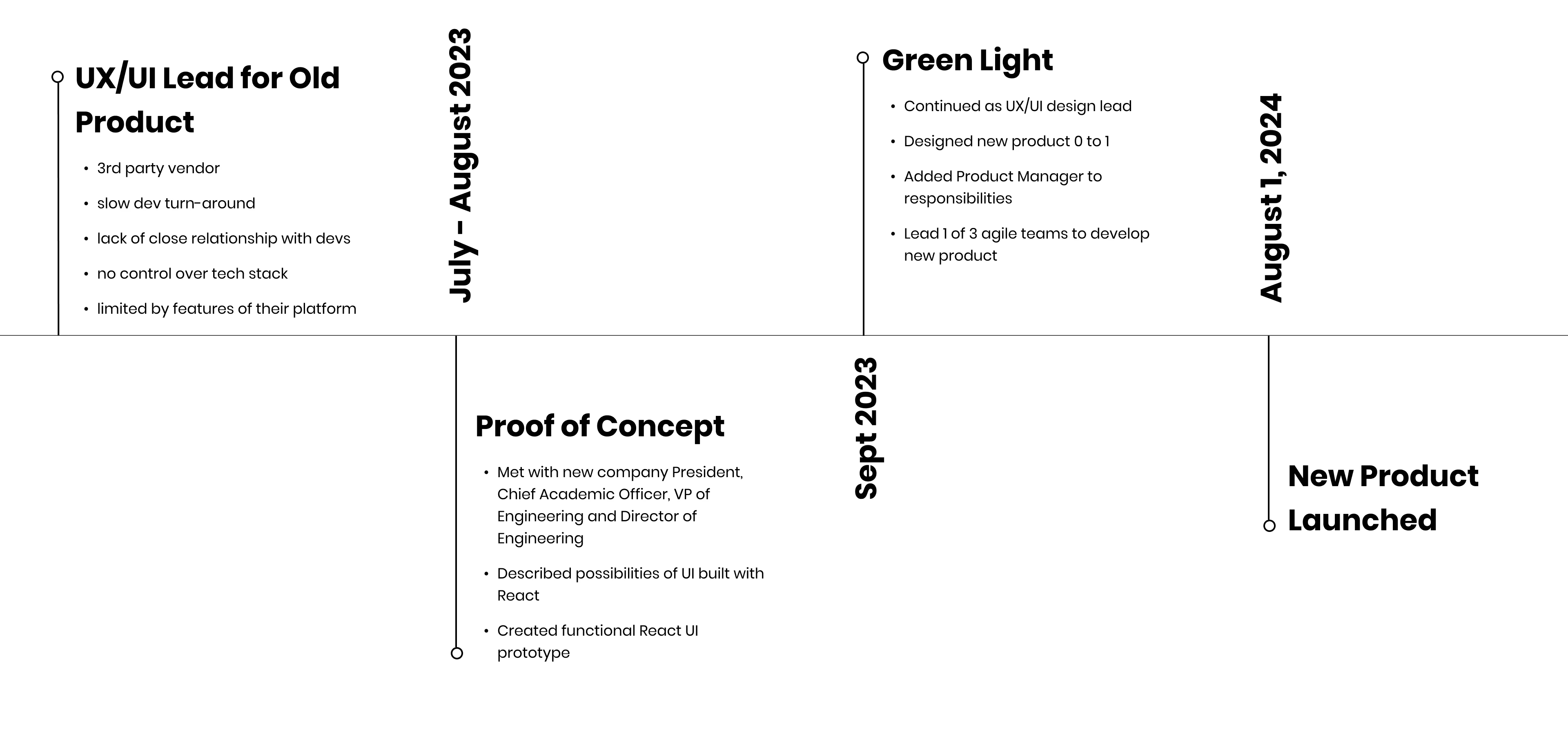
Advocacy & Set-up
Our product was hosted on a 3rd party platform that resulted in very slow response time between design and deployment. Our solutions and designs were boxed in by their platform.
We weren't able to build the features users needed, in the way we needed to meet user needs, in a timely way.
I championed the bringing of our product 100% in-house utilizing the React framework and was instrumental in getting this project approved and off the ground.
My Contributions
Processes
Lead the discussions & documentation
(Jira project structures, workflows, user research protocols and more)
Front-end Libraries
Selected React component and CSS libraries
Design Systems
Built Design System in Figma - interactive components with properties and variable library.
Created UI Style Guide in Storybook
02
User Needs
Our product is used in the context of a classroom with peers and teacher(s) - that meant it was imperative that we incorporate observations in classrooms before undertaking this rebuild!
We completed classroom observations in 7 schools in 3 states - I participated at 4 of those schools.
Product and Customer Success team members participated in observations of our existing product in classrooms, one-on-one interviews, surveys and focus groups to gather feedback on the needs of users.
My Contributions
Resource
Served as a resource for user research for various org members that would participate - holding workshops for interview and observation techniques.
Consolidating Research
Lead consolidating user research from sources across the org
Dovetail
Implemented Dovetail as a research and insight tool
Take-away
Issues with the old product:
overly-complex user flows
inconsistent information architecture
trying to do too many things and none of them were done particularly well
student portal needed streamlining to guide students to what they should do next
…and Business Outcomes
We know we can't compete with the big guys in the field - we needed to identify our value-add to the classrooms that leveraged our institutional knowledge and "special sauce", so that we could move the needle on business outcomes.
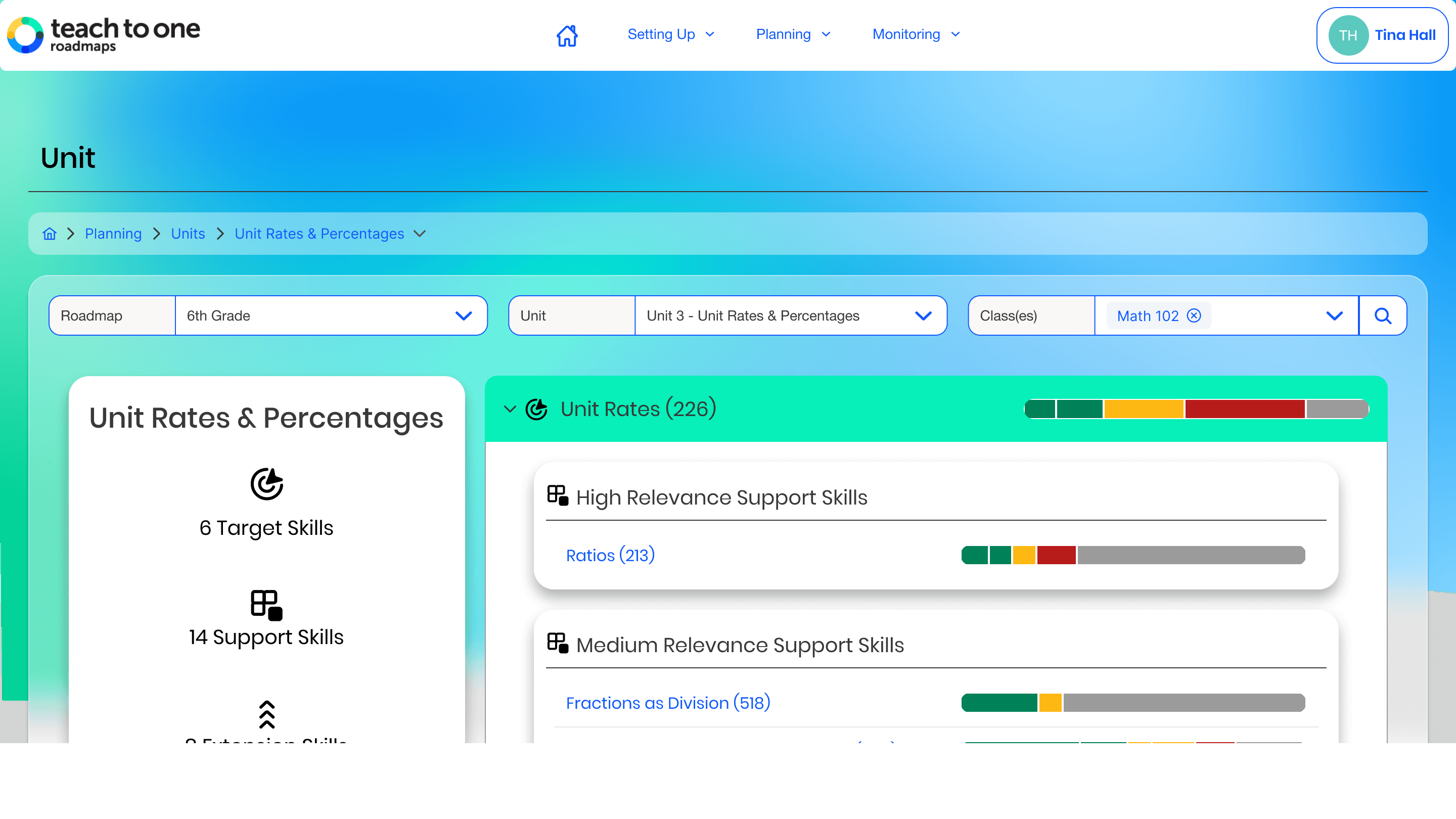
The product leadership team found that the sweet spot was helping teachers plan instructional units for their core curriculum with:
a diverse population of students
leveraging our knowledge of the student's individual progress
leveraging our understanding of skill progressions that are likely to help a student succeed on the unit's target skills
Take-away
We measured every potential feature for the new product against this product strategy - will it help teachers plan individualized instruction within a classroom setting and a unit planning framework?
If not, it didn't make it into the new product.
03
Business Outcome Informed Design Decisions
Problem
We didn't have time and resources to build both:
unit planner - we'd prioritized based on evaluating user needs and business outcomes
an assignments feature - existed in our old platform and we heard from Customer Success, Marketing and teachers was a frequently used feature
I dug further down into the core needs of users that led them to assign skills to students…
WHY did teachers want the assignment feature?
What purpose was it serving for them?
Could we meet that need in a different way that more closely aligned with our business outcomes?
Take-away
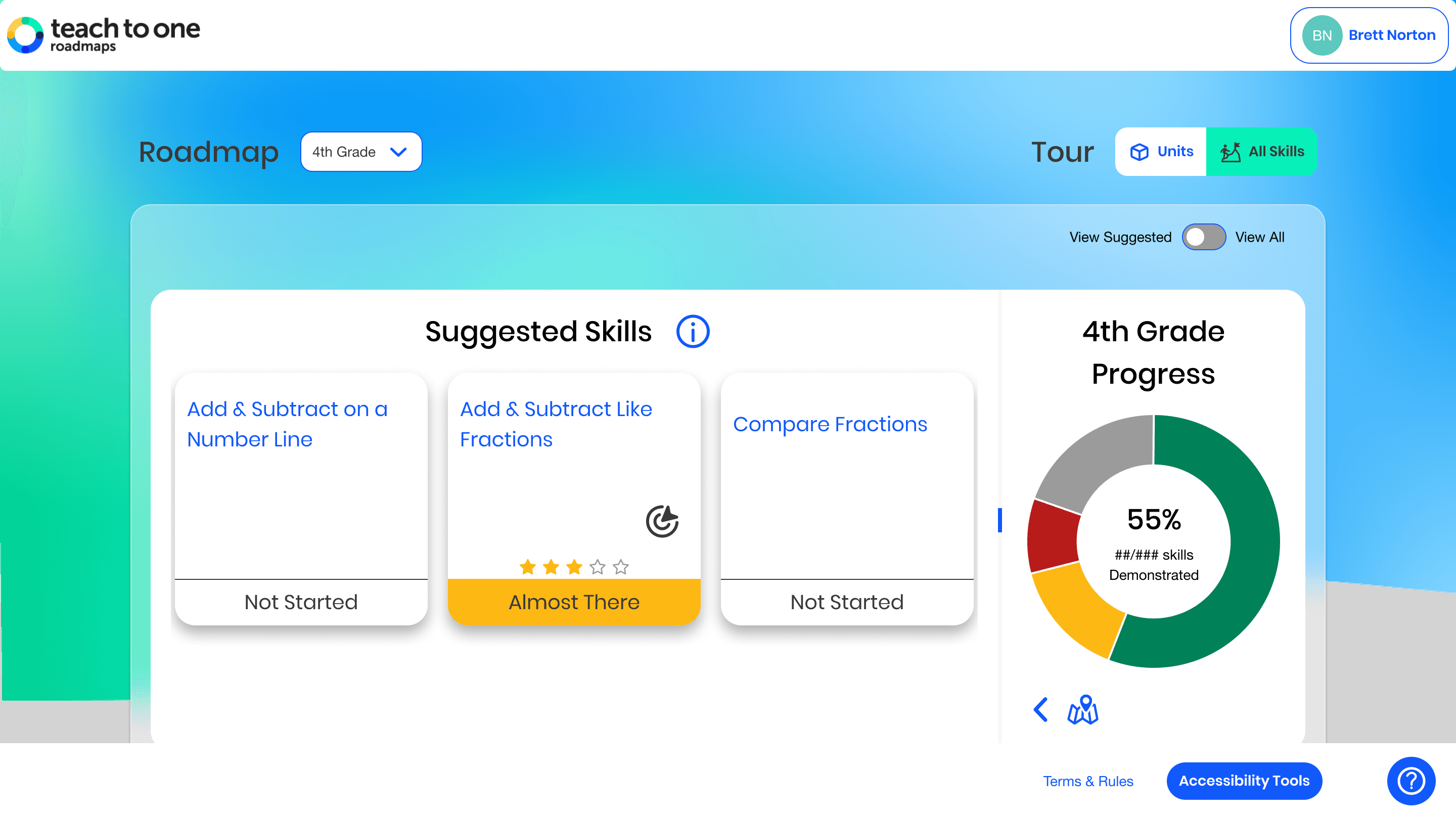
There was no way for a student to use the algorithm-determined most-ready skills WITHIN a subset of the long-term goal skills (the topic they were working on in class).
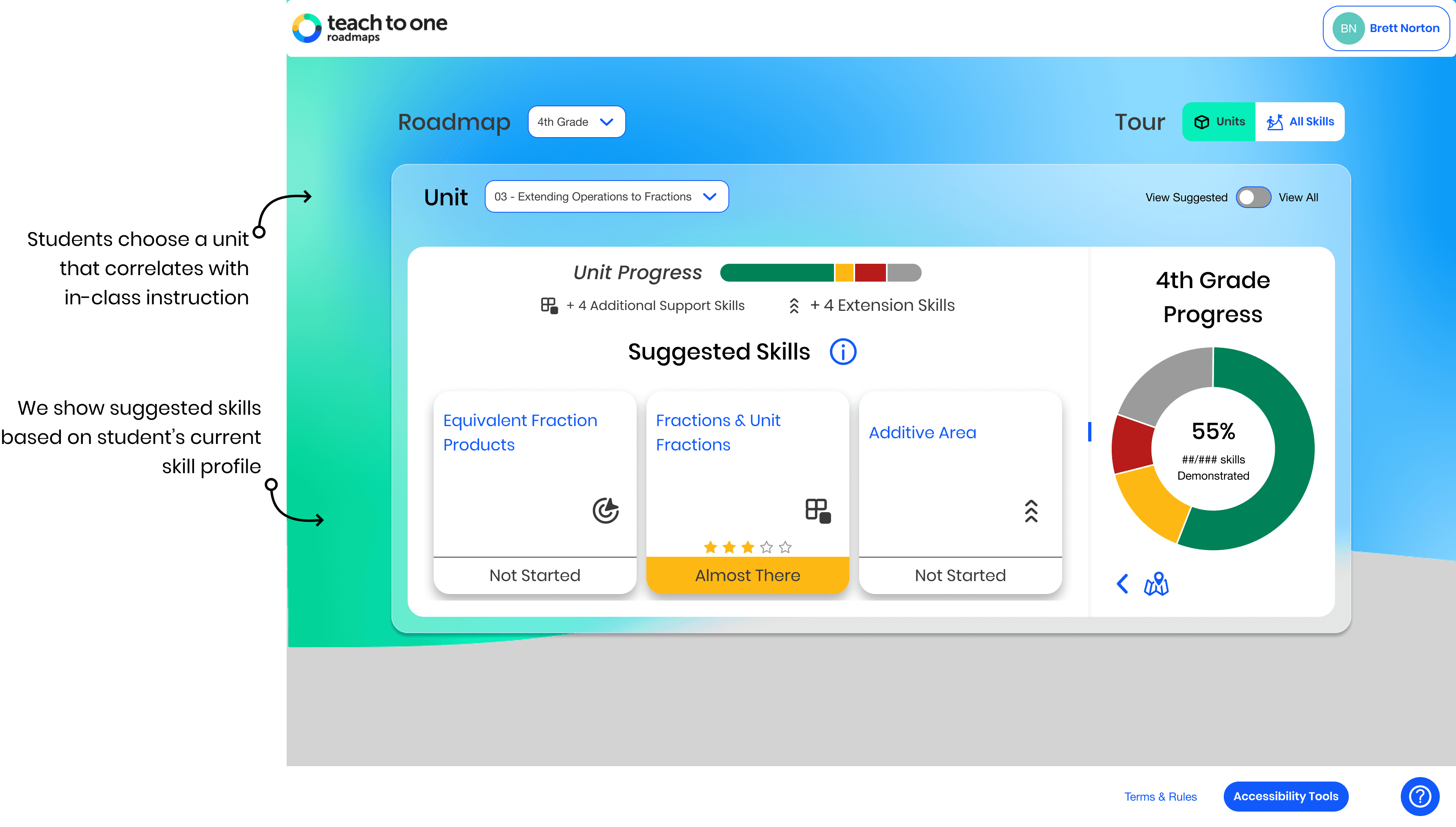
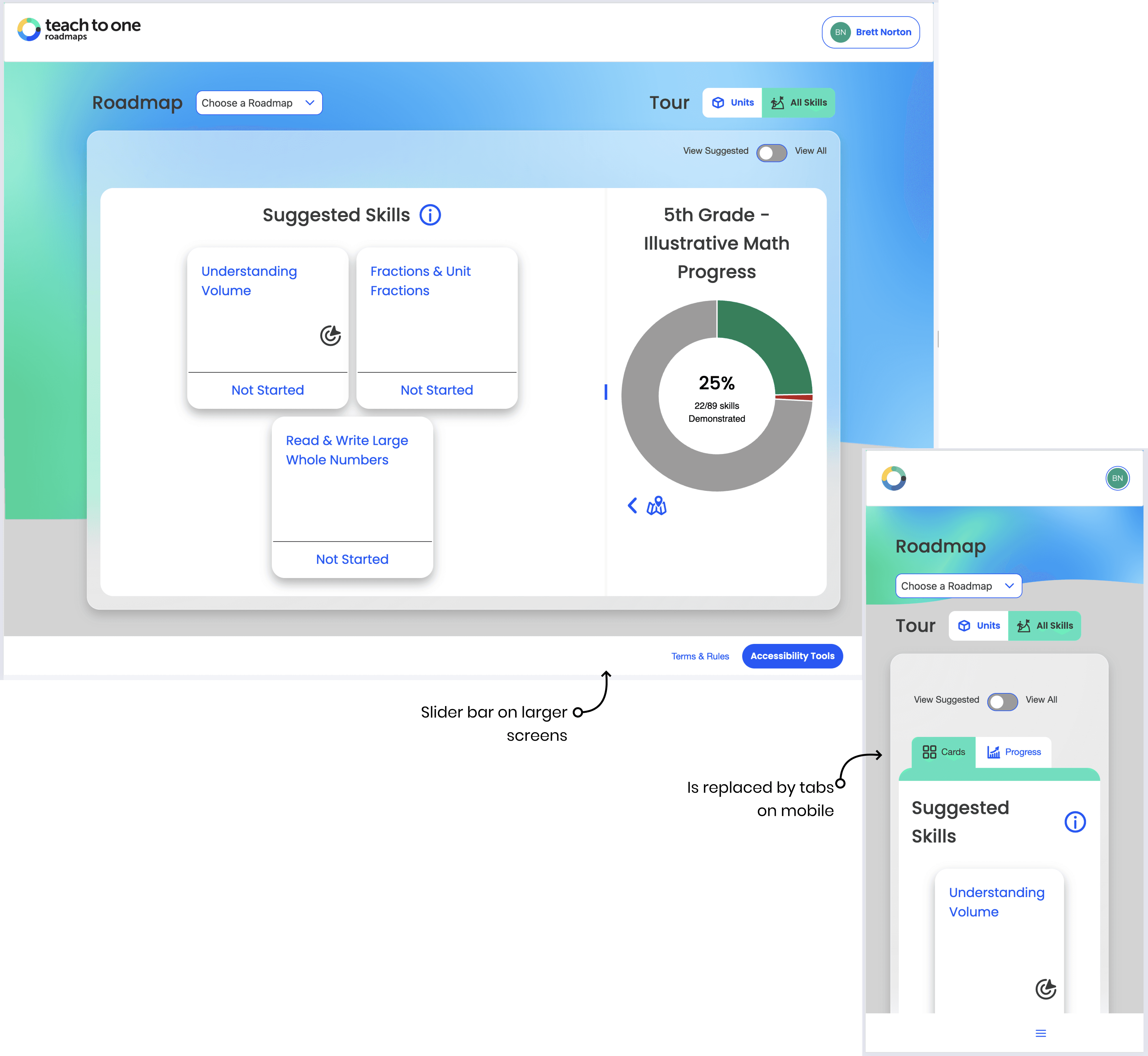
Solution
We decided to implement a way for students to browse skills by "unit".
This allowed us to continue suggesting the top three skills a student was ready for (based on the algorithm), but now within the context of the shorter-term goal the teacher was focusing on.
Impact
Allowing students to see suggested skills within a single instructional unit met the core user need and the business needs…and it did it with automating a process the teachers used to have to do manually!
04
Data Informed Design Decisions
I implemented usability testing for the first time at the organization and completed 25+ usability tests at various stages as well as beta testing prior to launch.
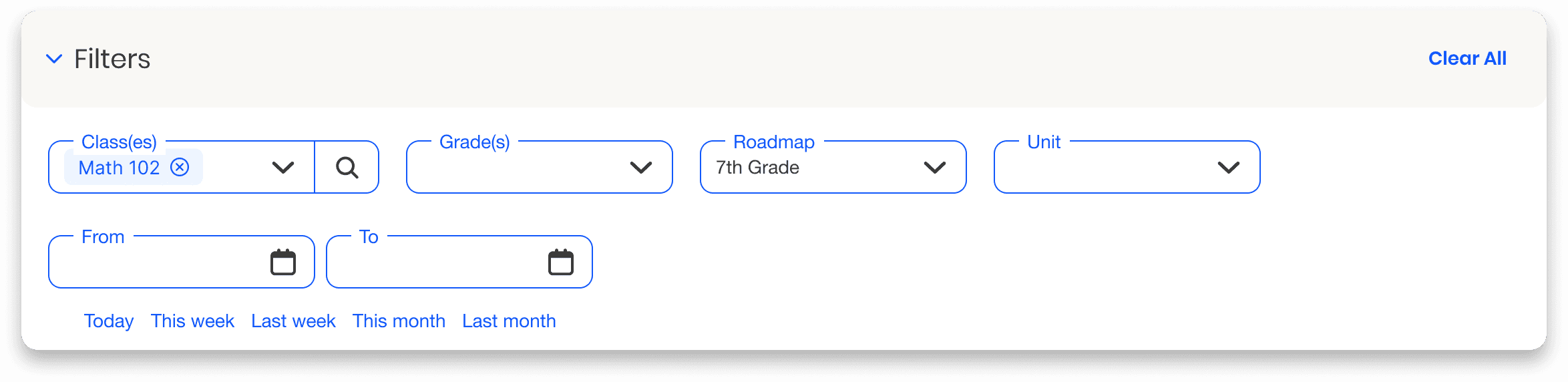
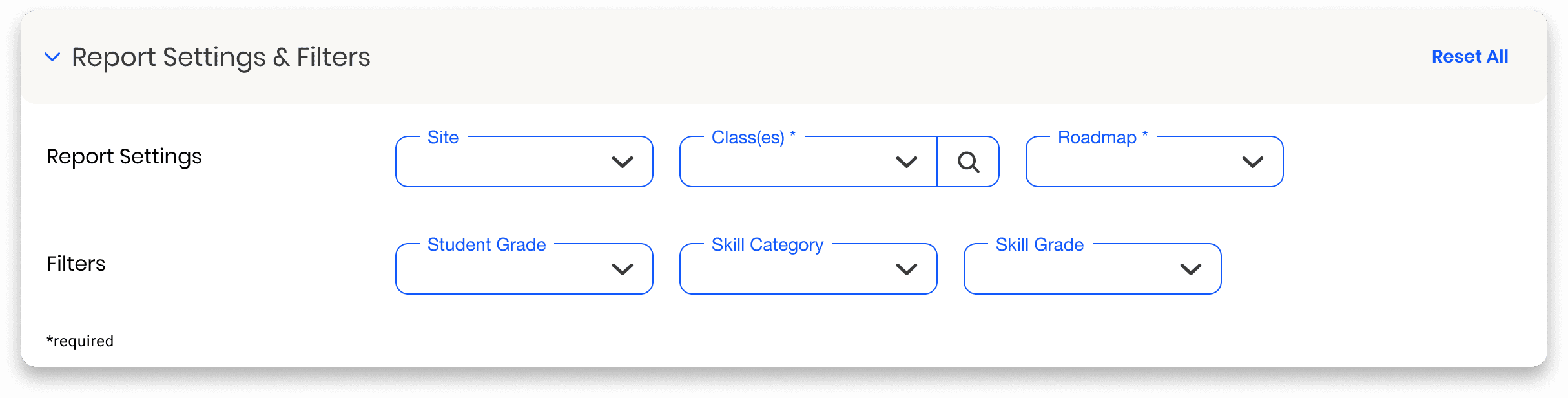
Early versions of reports filters lumped all settings and filters together, leaving users confused about which fields were required before any data was displayed versus what would refine the displayed data.
Iterations included separating out settings from filters and clearly indicating which were required fields.
Impact
UI was tested before releasing to end users, allowing iterations to be made and the released product to be a better version than if I hadn't implemented usability testing prior to release.
05
Accessibility & Responsiveness
With our previous product on a third-party platform, we had little control over accessibility measures. It was important that the new product be built with universal design principles and responsiveness.
Accessibility & Responsiveness
WCAG 2.1 AA compliance verified & documented
Implementation of video player with English & Spanish captions for all instructional videos
Inclusion of 3rd party tool for in-app text-to-speech, translation and other tools such as highlighting
Selection of React component library with accessibility features built in
Documentation for Front-end developers included aria properties and alt text
Fully responsive with large, medium and small breakpoints
06
Reflections
Keep editing and refining the roadmap with a focus on the product strategy
Choosing to stick to a launch deadline and continually edit the product roadmap as we saw things took longer, or weren't going to work together as expected, was definitely the right move.
We launched a product with minimal bugs that meet the value proposition and we're taking a thoughtful approach to mapping the opportunity space to determine what to layer on next.
When you solve one core need, there may be others that are the same at the surface level but need a different solution
It was the right move to focus on the product strategy of supporting teachers as they planning personalized learning within the context of instructional units in a diverse classroom.
And the combination of unit selector and suggested skills did meet ONE core need that was under the request for the ability to assign skills.
But we've uncovered other core needs in our feedback post launch beneath the "I want to assign skills to students" requests, such as:
Some teachers doesn't trust the suggestions - they seem to advanced for the student
Some teachers want to use our product to auto-suggest and ALSO as daily exit slips for students, which would require assigning a specific skill for that date
The first core need wouldn't be well-served by an assignment feature, but instead suggests we need to take a look at the suggestion algorithm.
The second core need is narrow and specific and now we can design a targeted assignment feature to meet that need!