Combining Two Systems into One
Integrated Website & Customer Portal Mobile Application
Timeline
My Role
Product Designer
Skills used
Product Strategy
UX/UI Research
UX Design
Design System
UI Design
Usability Testing
Goal
Design a mobile app that combines the information from the dance studio's website as well as the ability to enroll in classes and order class uniforms from the current studio management system.
01
Research
I've worked with several small business owners over the years to develop websites and applications to meet their needs.
I've also spent time volunteering in various roles at the dance studio my daughter has attending for 9 years - managing their enrollment and studio management software among other things.
I realized that the amount of information needed to meet the needs of competition level dancers was vastly different than what was needed by first time dance-parents that just wanted to enroll their dancer in a recreational class.
I began to develop a solution that worked well for both types of users!
02
User Needs
After years of volunteering at the front desk, helping new parents enroll, being a "back end user" of the studio management software as a worker and also a "front end user" of the same software as a parent, I realized there was a lot to be desired about the current systems!
03
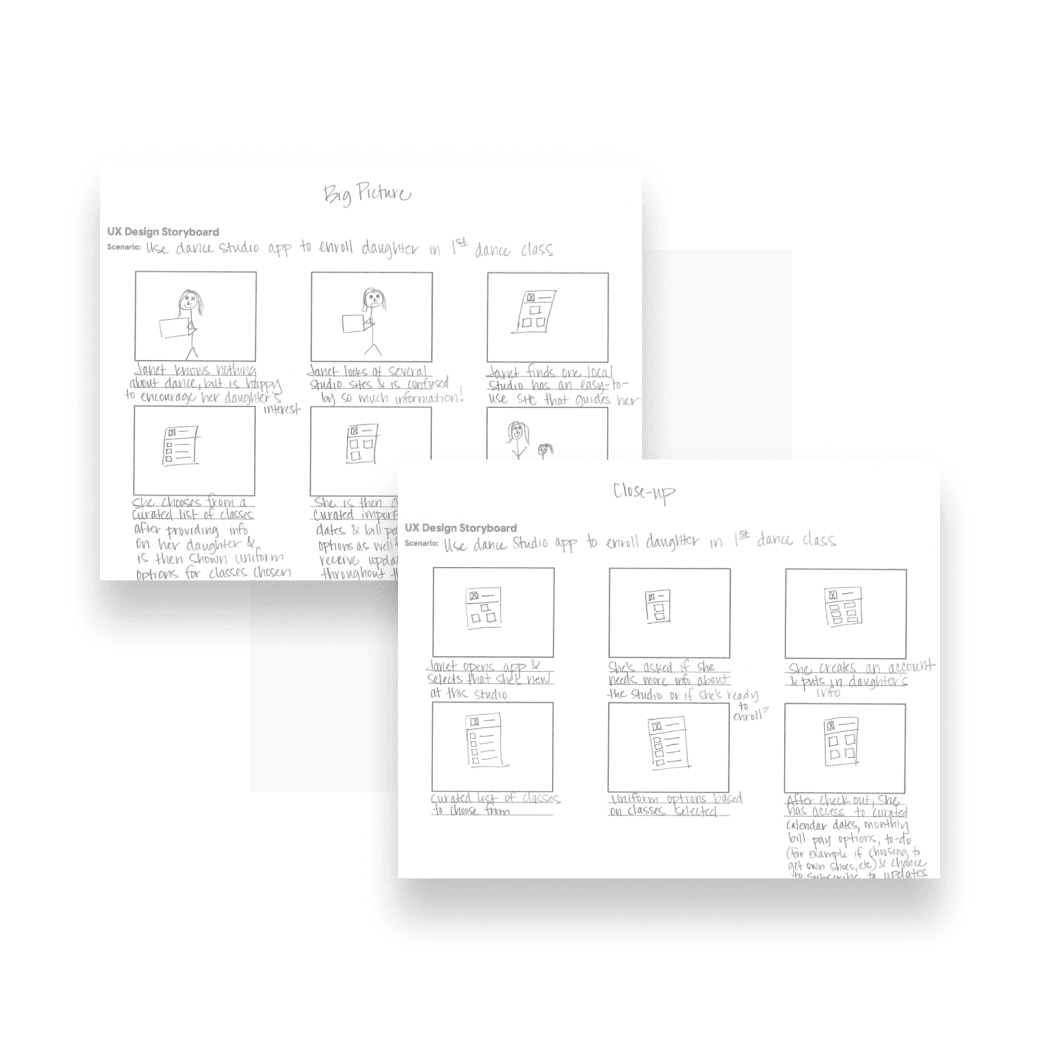
Telling the User Story
I started with storyboards to get a big-picture idea of the user experience and also a close-up idea. This helps me sort out what aspects of the user experience I want to pay attention to as well as begin to detail out the flow of the design.
04
Design
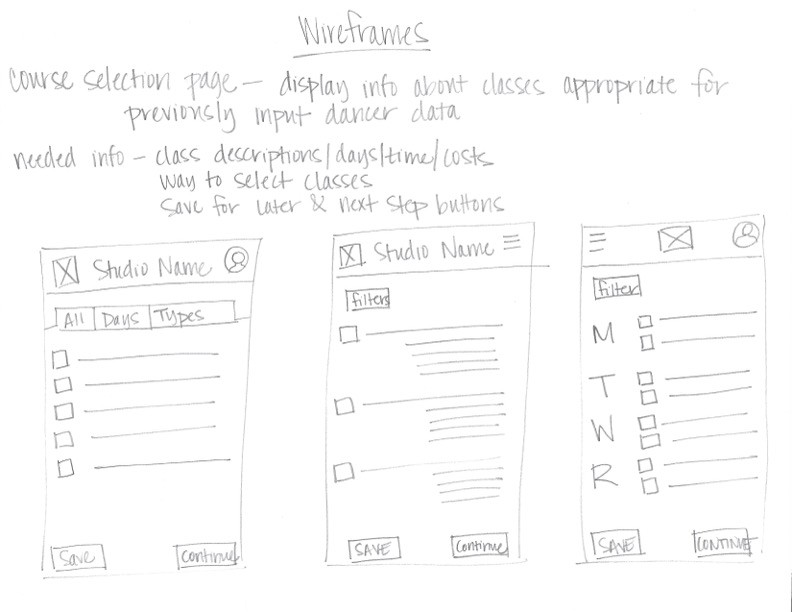
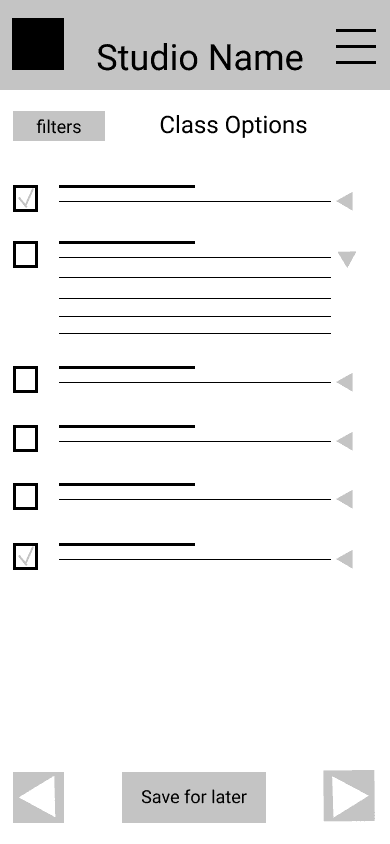
After creating paper sketches versions to look at a variety of ideas, I used Figma to create my digital low-fidelity wire-frames. Paper sketches help me quickly look at several ideas and determine which one I want to turn digital for further refinement. I often end up creating a digital wire-frame that is a combination of ideas from several of the paper sketches.
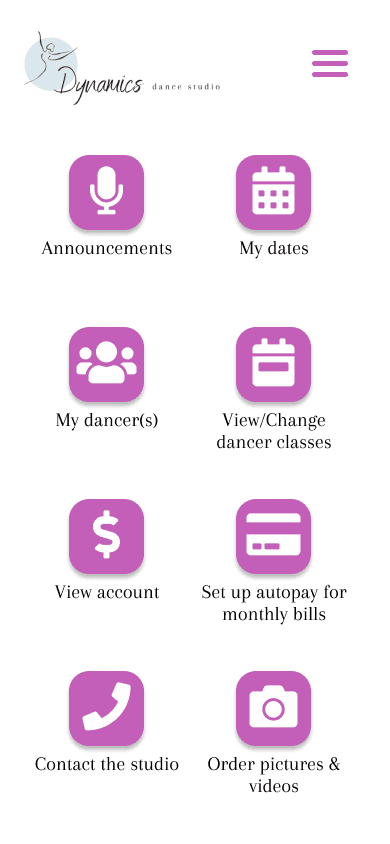
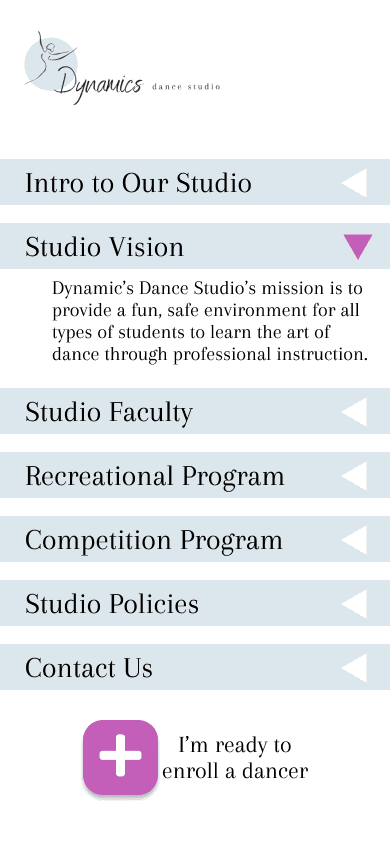
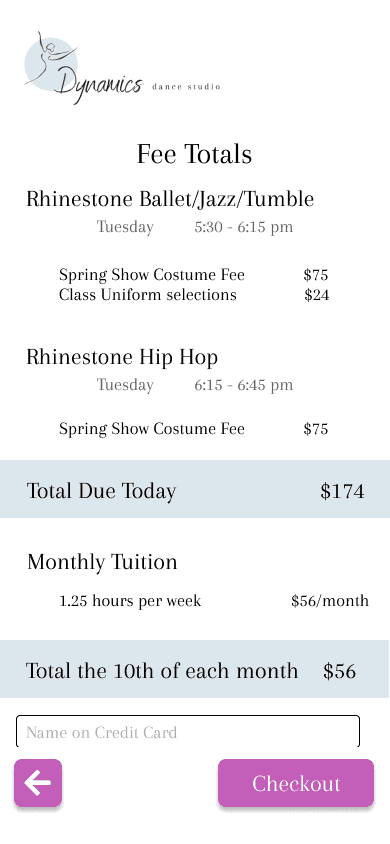
This example screen shows only the class options that have been curated for the user based on the dancer information input on a previous screen.
This allows the parent to see only the classes that are appropriate for their dancer's age and level rather than being overwhelmed by all the options offered from the studio.